Are you going through a website overhaul or website refresh? Need a little help getting your readers to see you as the unicorn you are? Here’s a tech tip that will help!
Recently, I found a great new tool called Hotjar, a heatmap generator that helps you understand your users and create content that makes them click. Plenty of large corporations and marketing agencies already use Hotjar. But entrepreneurs are missing out on seriously useful insights that could help them book clients and create even better websites.
Disclaimer: This is NOT an affiliate post. I used and loved this tool + want to help you, too!
If you’ve gotten this far, you’re probably thinking, isn’t Hotjar a marketing tool that has nothing to do with copywriting? For the uninitiated, creating a website has a lot less to do with pretty design (and believe me, any designer worth her salt will tell you the same!) and cute words than it does with strategy.
I get it. When you hear about STRATEGY so much, you get tired of hearing it again + again. But it’s just true. You have to make sure you have a website that tells your brand story, includes great calls to action, and doesn’t make you the hero of the story.
Ready to see how heatmaps can help you make this all happen! Don’t worry, this is a free tool that will meet you exactly where you are!

What Heatmaps Have To Do With Copywriting
Since I know you’re here for all the copywriting goodness, I’ll give you a little 101 on why you’d want to use heatmaps to help you write your website:
- Finding out WHERE users look will help you know where to best place your homepage headline and call to action.
- You’ll learn more about how long users scroll and use that to strategically lay out a homepage that’s proven to convert.
- Find out how long people spend on your site so you can figure out what type of content you need to keep readers on the page as long as you can.
- See where users have difficulty seeing your calls to action and at which point they leave your site. If you see a particular canvas popping up over + over again, there may be a reason to eliminate it or rewrite it entirely.

Why Use Hotjar?
- Get heatmaps, visitor recordings, and funnels that show you where users enter your site AND how they interact with your content.
- Find out if users really do scroll to the end of the page AND if page elements are truly in the right place for maximum conversions.
- Learn about site errors before they become a problem.
- Get insights for FREE on a personal plan or free two-week trial.
How Heatmaps Work
With Hotjar, there are several types of heatmaps you can look at to determine what people are doing on your site:

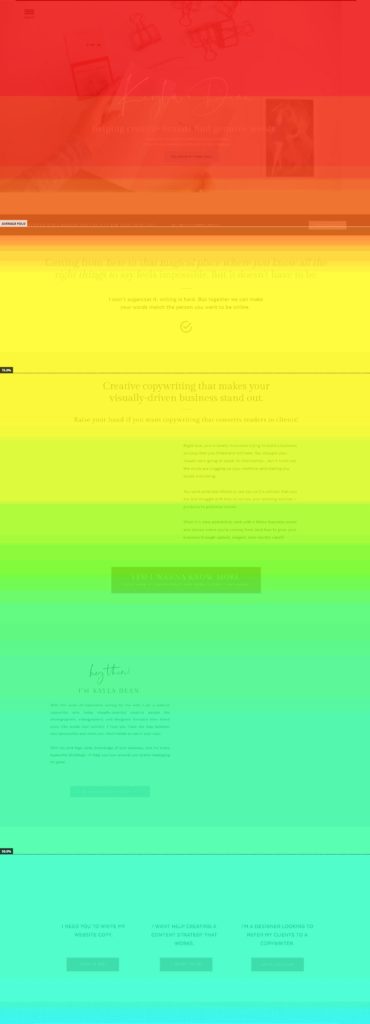
Scroll Maps, which show you the percentage of readers who scroll to different page canvases. (see photo– red= 100% scroll, blue=less than 45% scroll). My scroll map early results showed me that 50% of visitors made it halfway down the page.
Click Maps, which show you where readers click and tap on your site. This is useful to help you figure out if your CTAs are in the right place.
Move Maps, which indicate where readers pause their mouse while reading. Apparently, research shows that readers place their mouse over the page elements they’re looking at.
All of these maps show you different elements of your readers’ behavior, like how likely users are to scroll down the page, and where their eyes gravitate to. Also, if the most important information on your site isn’t getting read because you placed it too low on the page.
It’s important to run your data for at least a week to get an idea of how readers typically consume your content. Don’t worry if this is already feeling too technical. This tool is easy to use and gives you great insights with very little investment.
How To Start Using Heatmaps
Click “Try for Free” on the top right of the homepage. Sign up with your name + email, and create your website’s dashboard.
Enter the tracking code into your website. To jumpstart the process, embed a tracking code into Showit so Hotjar can register the data on your site.
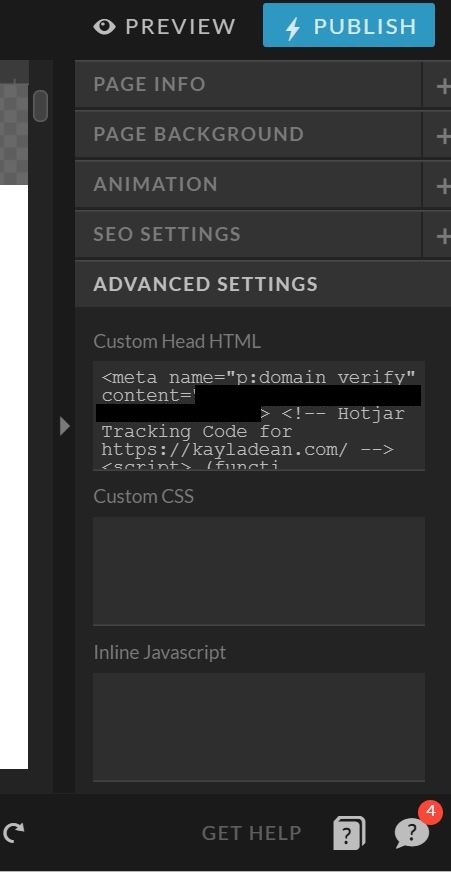
If you’re using Showit, here’s where to insert the code into the <head> section of your site. Click on the “Advanced Settings” in the bottom right of the page. It’s labelled “Custom Head HTML.” This is where you’ll paste the Hotjar code. Paste it into every page you want to track on your site. I recommend tracking core pages like Home, About, Services, Contact, and Blog.

Wait at least 24 hours before looking back at Hotjar. This will give the tracking code enough time to pick up user behavior that you can then watch back later.
What To Do With Your Results
While plenty of readers clicked on my menu and footer, they weren’t clicking the first CTA on the site. Instead, users tended to keep scrolling and click on the second or third CTA.
Here’s some other insights from my own site:
- Even with longer sales pages, I found that over 50% of readers kept reading past my prices. You may have heard otherwise, but it can be a great idea to describe your experience FIRST before naming prices. Still, I moved a call to action higher on the page. Click patterns showed me that people looked for them earlier on the page than I had originally placed them.
- Readers spent anywhere from a couple of seconds to 15-20 minutes on my site, with an average of 2-5 minutes.
- Visitors to my site come in from Pinterest, Google, Facebook, and more.
- While plenty of users entered my site from the homepage, most users came in via a services page or my blog.
- In my portfolio, even with a clearly marked call to action, users wanted the clickable project names and mockups.
After your data comes in, take a look at the visitor recordings and heatmaps to see where people are clicking. If readers seem to be hovering in the top right corner, it may be a good place for a CTA. If readers aren’t hovering over a canvas with their mouse, consider deleting it or moving it further down the page. And, if readers don’t catch important info, move it up! You know what they say: having your value proposition front and center will do wonders for your biz.
Further Reading:
If you have a WordPress site or blog, check out How To Grow & Improve Your WordPress Site With Hotjar.
Using Eye-Path Heatmaps To Design Kick-Ass Landing Page User Experiences
issued on
May 29, 2019
Coming Soon
Accessible copywriting resources
for business owners
templates, workshops, & guides
The Copy Society is getting an update! In the fall, we're launching a digital product shop with website copywriting templates and ways to get support as you DIY your copy. Add your email below to be made aware when we launch. You'll also receive our twice-monthly newsletter, To The Letter.
